How (and when) to use SignificantLink and RelatedLink schema properties for internal linking
Key takeaways:
- Schema.org has a few internal linking item properties for WebPage schema type – BreadcrumbList, ItemList, SignificantLink, and relatedLink
- Use RelatedLink for parent pages (including parent category pages)
- Use SignificantLink for internal pages that are directly relevant to the page’s context and content
As first shared on my LinkedIn feed, most SEO professionals understand the importance of internal links.
But have you heard of communicating the exact information through schema markup?
What I’m about to show you is fantastic for homepages, ecommerce category pages, and informational articles.
And it’s 100% legit.
For articles and blog posts:
- Use relatedLink for parent pages
- Use significantLink for internal pages that are directly relevant to the page’s context and content.
For category pages (including ecommerce):
- Use relatedLink for other parent category pages
- Use significantLink for corresponding products or pages.
Example of structured data markup internal linking
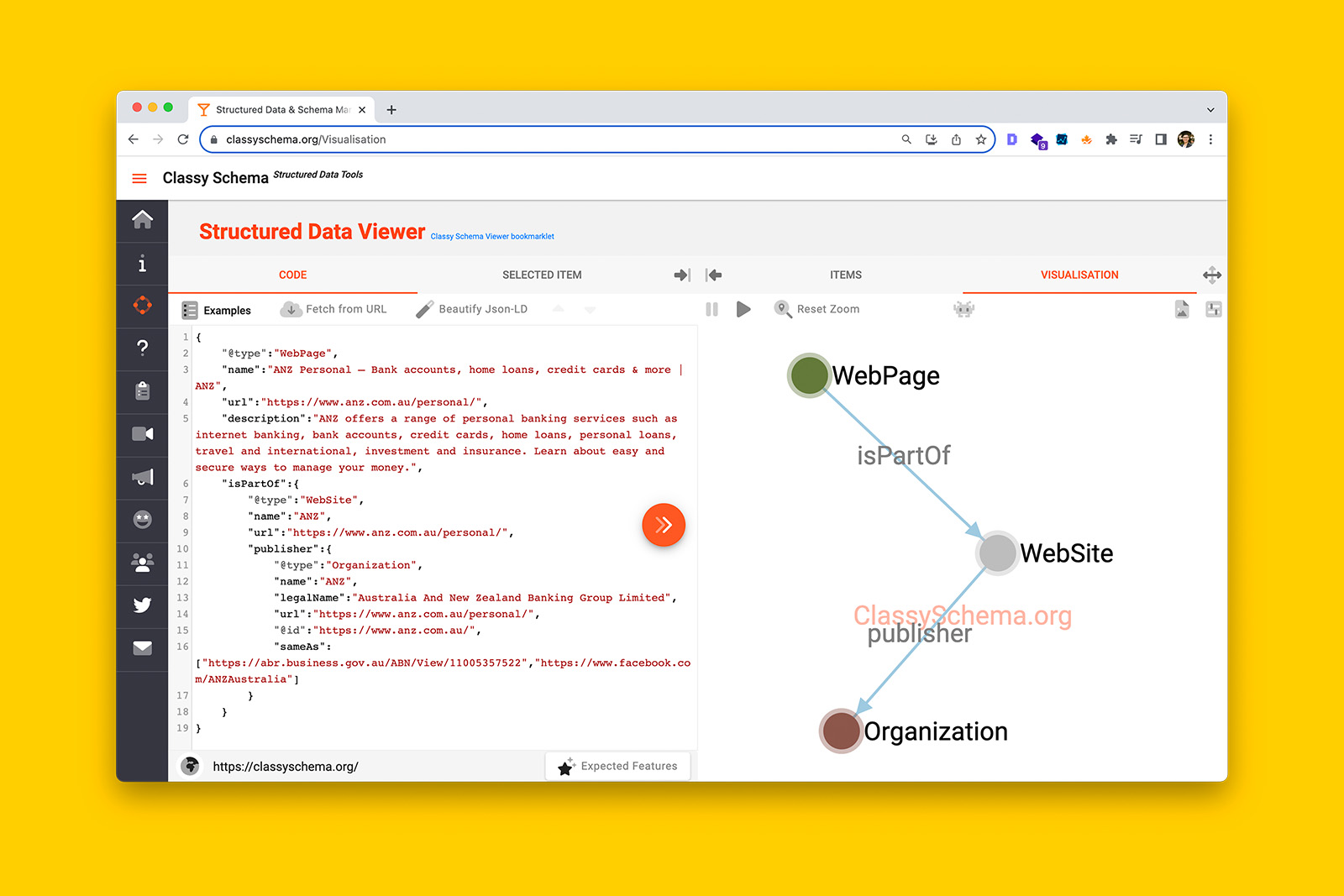
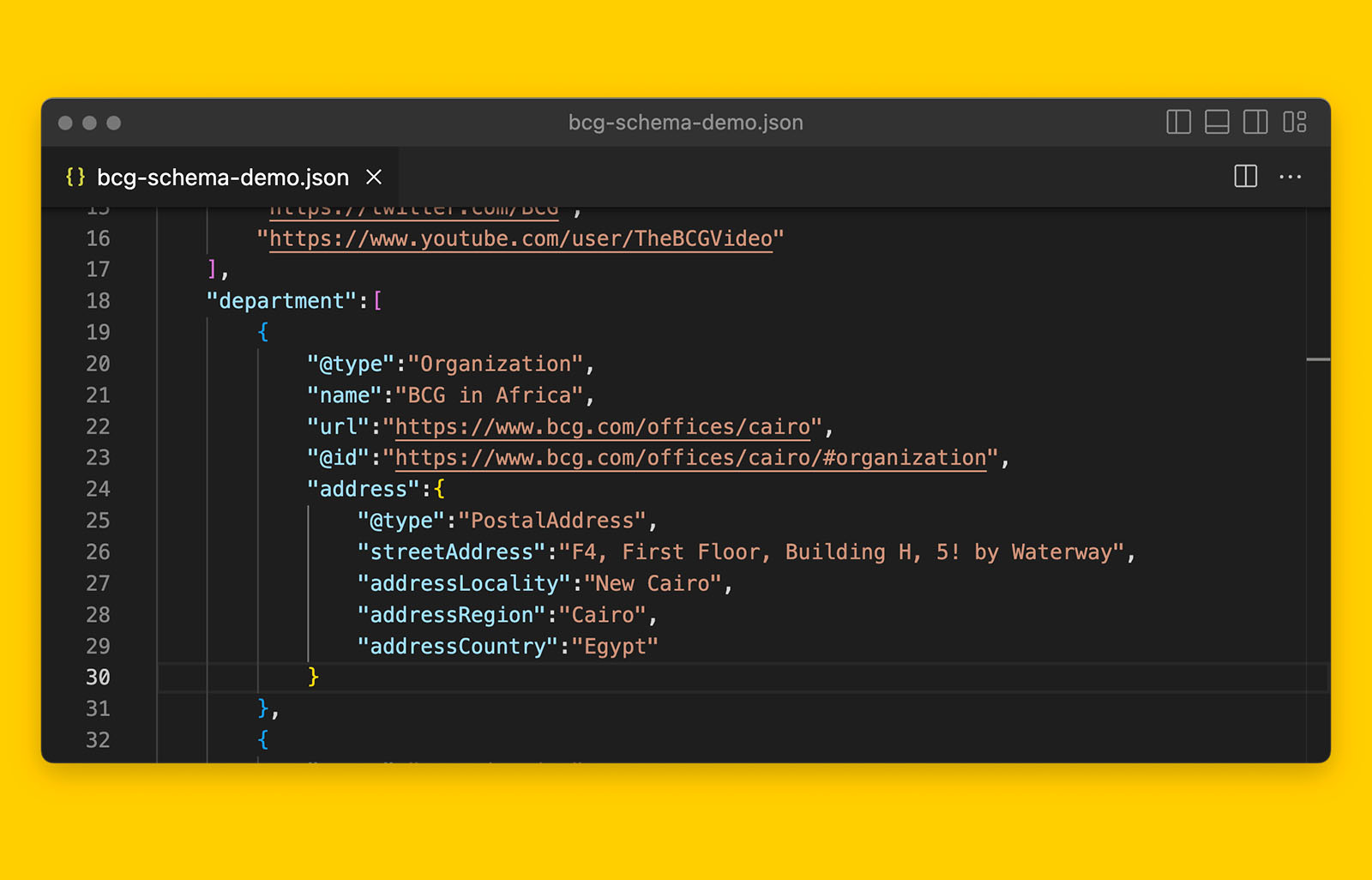
Being the homepage, I want to communicate the following things:
- This is a webpage
- The webpage is part of a greater website where the website is about a person called Daniel K Cheung
- The About and Learn URLs are the most relevant to these things
- But you should also check out his podcast “DreadingSundays”
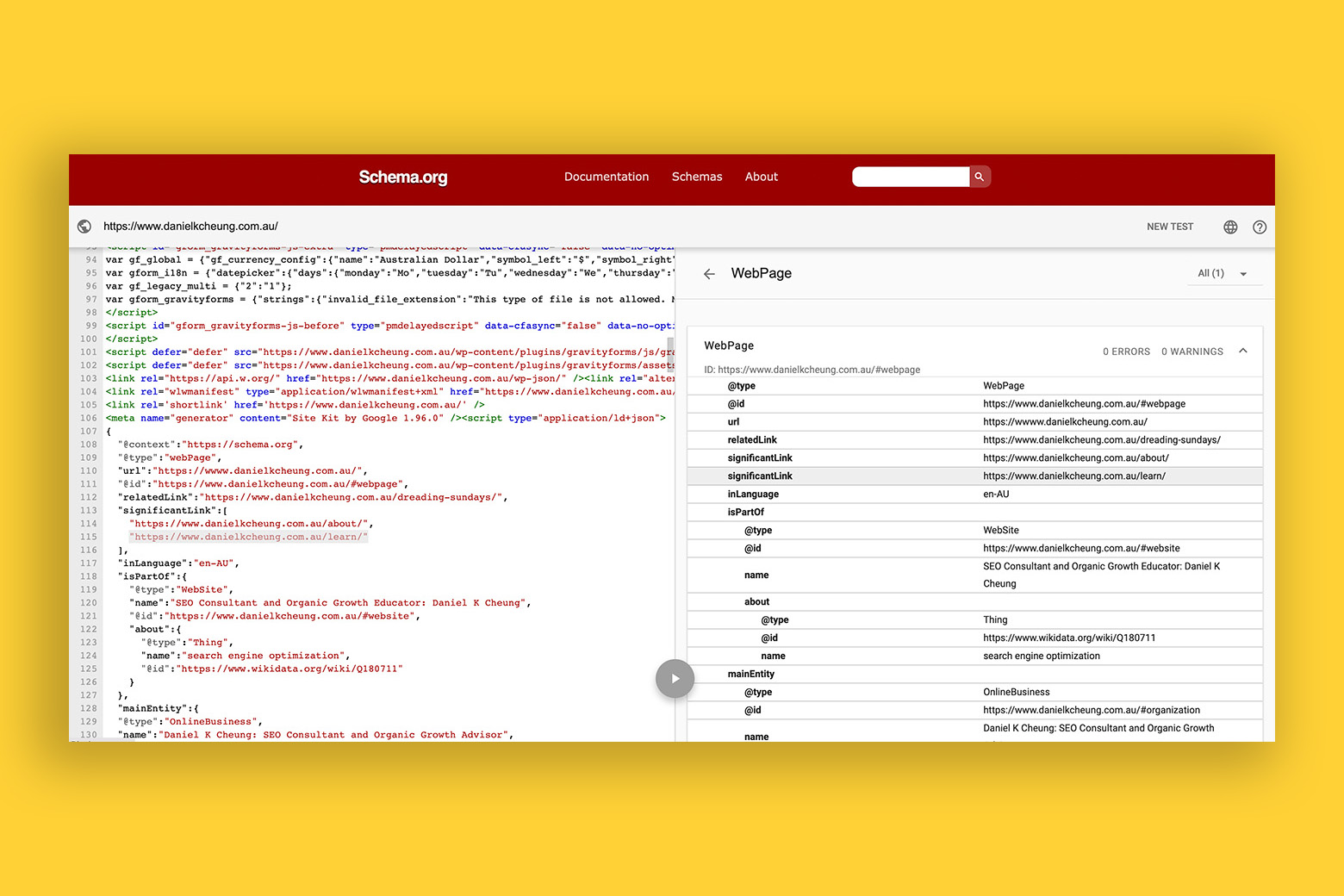
And this is what you’ll see when you put it through Schema.org’s validator tool.

You will notice that I’ve marked up two pages as “significant links” and my podcast as a “related link” and these are the most important things I want the search engine to comprehend when it first crawls the website.
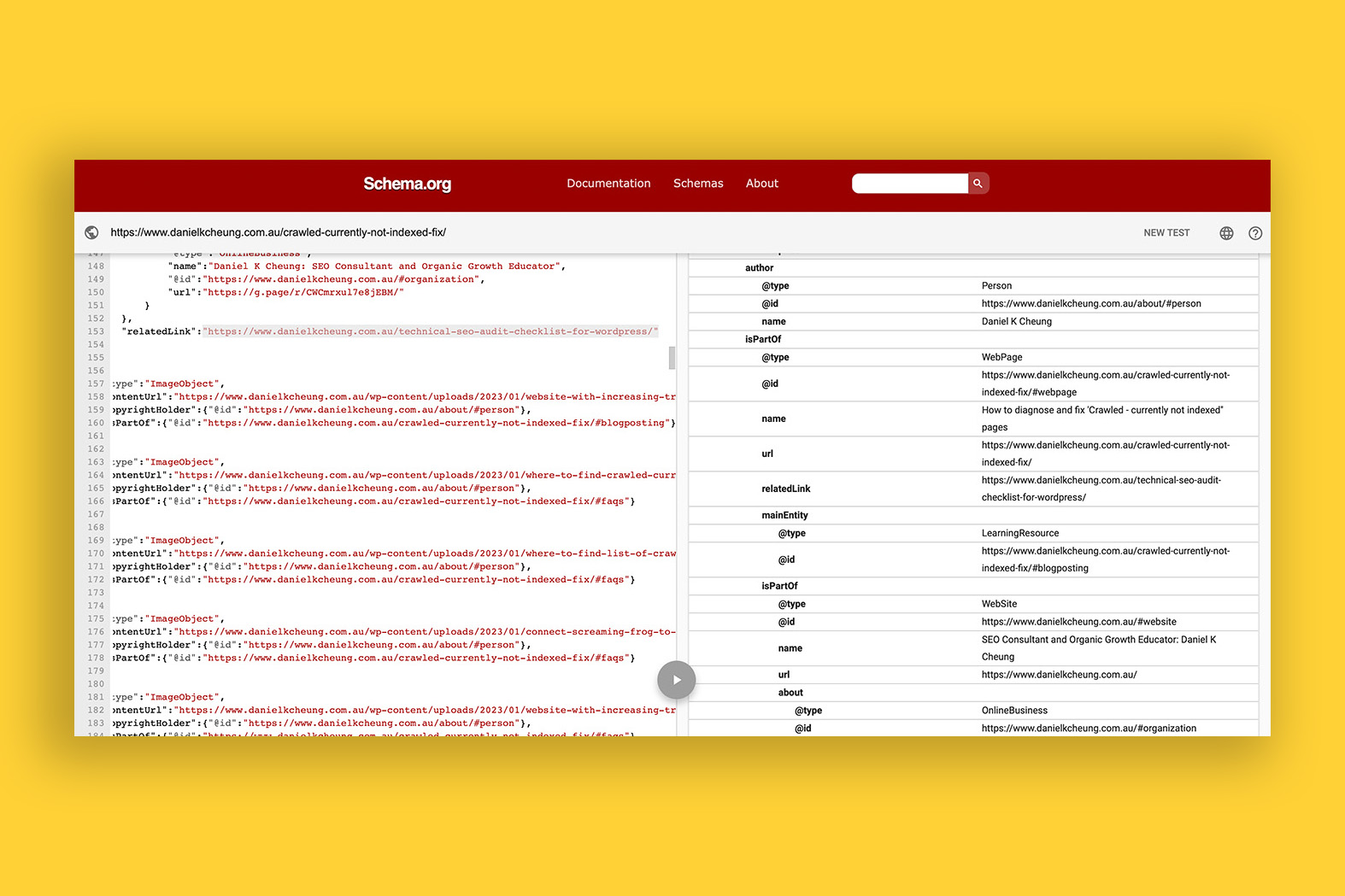
For the ‘Crawled – currently not indexed fix’ learning resource, I want to convey the following:
- This is a learning resource about Google Search Console, web indexing and technical SEO, written by a person called Daniel K Cheung
- It is part of a webpage
- And a related page to this content is this URL.

How to use schema internal links for an ecommerce product category page
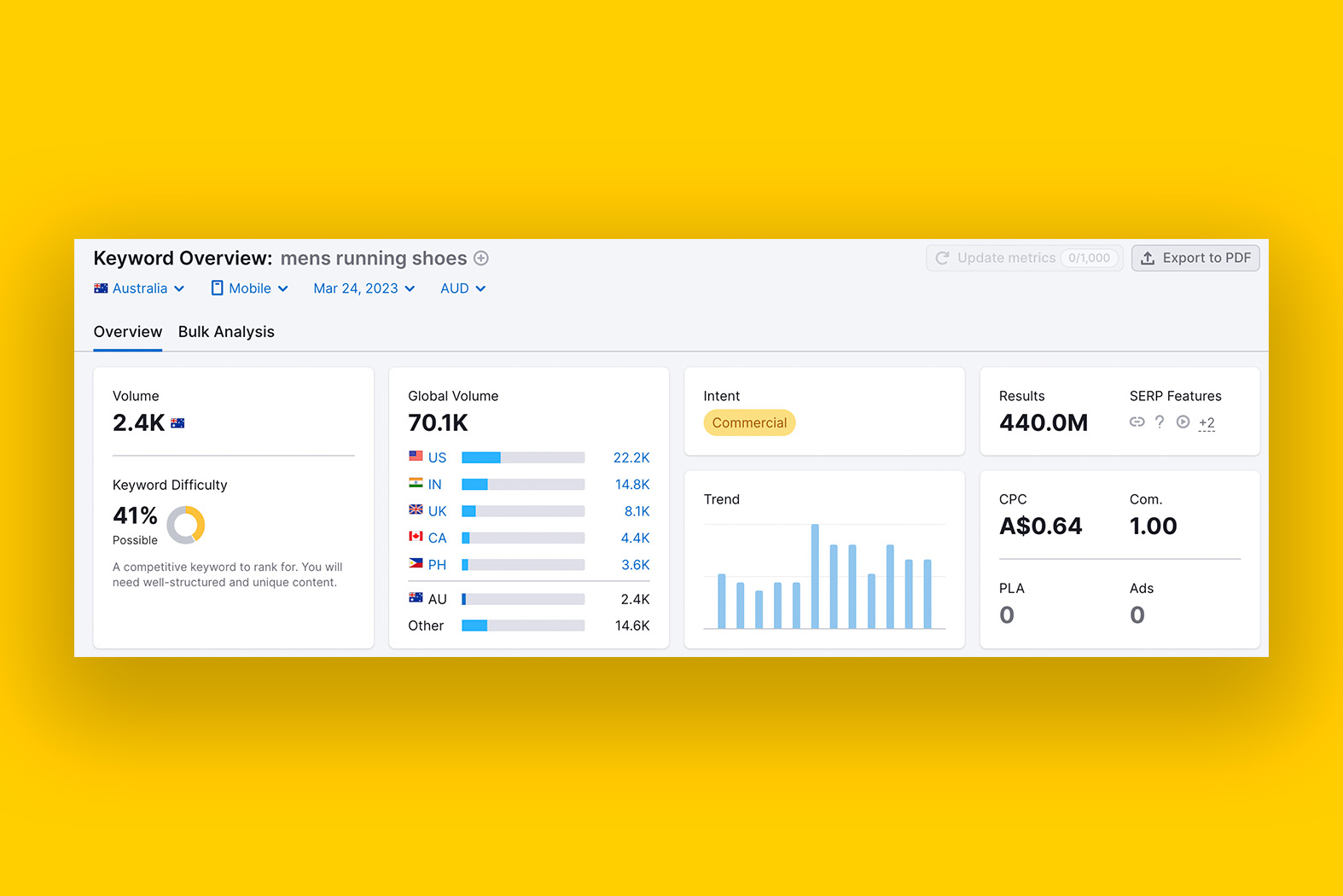
Product category pages target high search volume keywords.

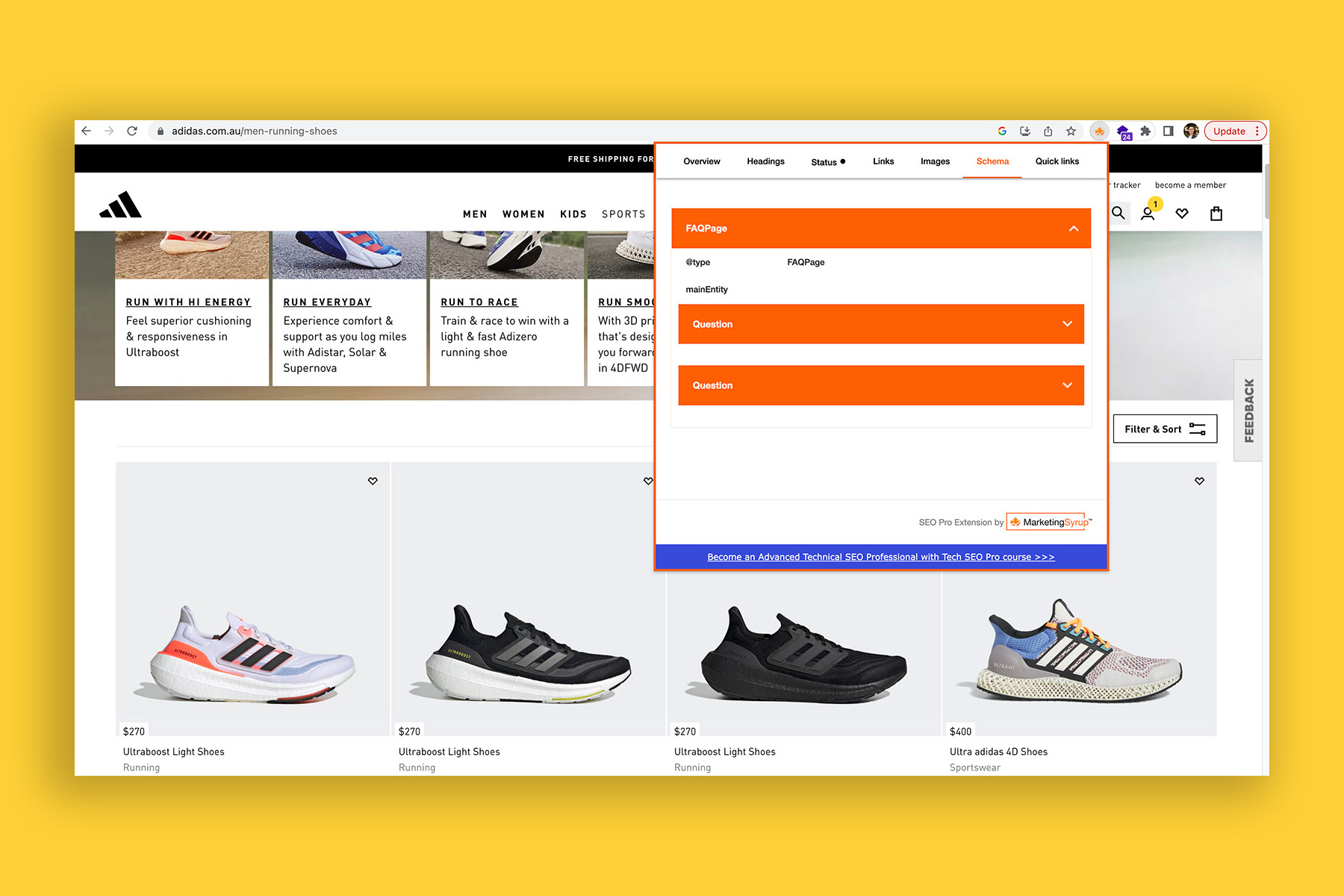
Here is the Australian adidas mens running shoes product listing page (PLP) and from the above screen grab from Semrush, it is evident “mens running shoes” gets searched for a lot.

As you can see, the PLP has one single schema type – FAQPage. This in itself is a non-optimised implementation of connected schema.
So let’s fix that!
1. Describe the PLP with the proper schema
The first schema type we will use is CollectionPage – this makes perfect sense for a product category page.
The CollectionPage schema will become the foundation on which we will build the rest of the nested schema.
2. Give the CollectionPage a unique identifier
The secret to connected schema is making each schema type an URI.
This is achieved by giving each schema type (e.g., Product, WebBage, CollectionPage, FAQPage, ImageObject) a @id by appending a #string, such as the example below:
"@id":"https://www.adidas.com.au/men-running-shoes/#collectionpage"In fact, give every schema type an @id.
For example, the FAQPage schema will have the following @id:
"@id":"https://www.adidas.com.au/men-running-shoes/#faq"I would also reference Organization schema, but unfortunately adidas hasn’t set it up. But if it did, and it was configured on its homepage, it would be used like this:
"publisher":{"@id":"https://www.adidas.com.au/#organization"}3. Nest FAQPage under the CollectionPage
The biggest mistake people make with schema is not telling search engines how they relate to each other.
Your task here is to communicate to Google that the FAQs are part of the CollectionPage using “isPartOf”.
To do this, your JSON-LD will look like this:
"@type": "FAQPage",
"@id":"https://www.adidas.com.au/men-running-shoes/#faq",
"isPartOf":{"@id":"https://www.adidas.com.au/men-running-shoes/#collectionpage"},
"mainEntity": [{
"@type": "Question",
"name": "Is there a difference between men’s and women’s running shoes?",
"acceptedAnswer": {
"@type": "Answer",
"text": "There are slight differences between men's and women’s running shoes. The primary difference is in the width, as women have narrower feet than men. Some designs have uppers constructed slightly differently to account for the differences in foot shape."
}
},
{
"@type": "Question",
"name": "Are running shoes good for walking?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Depending on the type of walking you have planned, wearing running shoes isn’t always a good idea. Walking has a lot less impact than running, so there isn’t as much need for cushioning. Also, a lightweight sports shoe may not give you the protection that you need. Walking shoes need to suit your gait, as well as the right level of flexibility. Some running shoes will be too flexible and will not provide the structure and support required for walking..</p>"
}
}
]Many themes or plugins will automate this for you.
Personally, I don’t bother unless there a website has significant crawling and rendering issues.
In the adidas example, the men’s landing page and homepage will be marked up as breadcrumbs.
Since we are working on the men’s running shoes product category page, we can tell Google which URLs are similar to the one it is crawling.
I’ve decided to mark up the men’s shoes and women’s shoes category landing pages in RelatedLink but you can choose your own adventure.
This is how you would do it with JSON-LD:
"@context":"https://schema.org",
"@type":"CollectionPage",
"headline":"adidas Men's Running Shoes | adidas Australia",
"url":"https://www.adidas.com.au/men-running-shoes"
"@id":"https://www.adidas.com.au/men-running-shoes/#collectionpage",
"relatedLink":["https://www.adidas.com.au/men-shoes","https://www.adidas.com.au/women-shoes"]What this schema tells a search engine is the following:
- This is a WebPage schema type, specifically, a CollectionPage as defined by Schema.org
- It has a headline of “adidas Men’s Running Shoes | adidas Australia”
- The URL of this CollectionPage is https://www.adidas.com.au/men-running-shoes
- And the URI is https://www.adidas.com.au/men-running-shoes/#collectionpage
- There are 2 related links to this CollectionPage:
- https://www.adidas.com.au/men-shoes, and
- https://www.adidas.com.au/women-shoes.
6. Describe each product using ItemList schema and connect it to CollectionPage
This is where things get fun.
FYI, up until now, we have been describing all the on-page elements of the product category page except for the products themselves.
We want to instruct Google with our schema markup that the products are the main focus of the page.
To do this, we will use ItemList schema.
"@type":"ItemList",
"@id":"https://www.adidas.com.au/men-running-shoes/#itemlist",
"itemListElement":[
{
"@type":"Product",
"url":"https://www.adidas.com.au/ultraboost-light-shoes/HQ6351.html",
"@id":"https://www.adidas.com.au/ultraboost-light-shoes/HQ6351.html#product",
"name":"Ultraboost Light Shoes",
"offers":{
"@type":"Offer",
"price":"270",
"priceCurrency":"AUD",
"availability":"https://schema.org/InStock
"
}
},
{
"@type":"Product",
"url":"https://www.adidas.com.au/ultraboost-light-shoes/HQ6339.html",
"@id":"https://www.adidas.com.au/ultraboost-light-shoes/HQ6339.html#product",
"name":"Ultraboost Light Shoes",
"offers":{
"@type":"Offer",
"price":"270",
"priceCurrency":"AUD",
"availability":"https://schema.org/InStock
"
}
}
]
}You’ll notice that we are not using SignificantLink here. Instead, we’re using ItemList because this Schema.org property gives us more descriptive fields to feed the search engine.
That is, instead of dumping a URL into the field, because this is a PLP, I can provide detailed information of each product shown on the page.
And once you have described all the products on the page, you can connect this ItemList schema with the CollectionPage schema using the mainEntity property and isPartOf property.
"@context":"https://schema.org",
"@type":"CollectionPage",
"headline":"adidas Men's Running Shoes | adidas Australia",
"url":"https://www.adidas.com.au/men-running-shoes"
"@id":"https://www.adidas.com.au/men-running-shoes/#collectionpage",
"relatedLink":["https://www.adidas.com.au/men-shoes","https://www.adidas.com.au/women-shoes"],
"mainEntity":{"@id":"https://www.adidas.com.au/men-running-shoes/#itemlist"}"@type":"ItemList",
"@id":"https://www.adidas.com.au/men-running-shoes/#itemlist",
"isPartOf":{"@id":"https://www.adidas.com.au/men-running-shoes/#collectionpage"},
"itemListElement":Google is pretty good at understanding webpages.
But JSON-LD makes it even easier for search engines to know what to look for on a webpage.
Starting a brand new website?
Trying to recover from lost rankings?
This type of schema markup will give you a bit of a jumpstart.