How to get links in FAQPage rich results (in the answer section)
Since its release, Google has made many changes to how it shows FAQPage rich results in the SERPs but one thing remains unchanged.
You can still have hyperlinks in the answer component of FAQPage schema.org Type and in this guide, I’m going to show you how to do it using JSON-LD, a popular markup syntax/language.

This article underwent a complete re-write to provide you with clearer instructions. It is an updated version of the original which you can access on Archive.org.
Things you should know
Before we begin, I highly recommend two free tools that will help you immensely:
- A schema markup generator such as https://technicalseo.com/tools/schema-markup-generator/ or https://saijogeorge.com/json-ld-schema-generator/faq/, and;
- Visual Studio Code – available on both Mac and PC.
Both of these, while not necessary in the creation of FAQPage JSON-LD, will save you time and make the task easier.
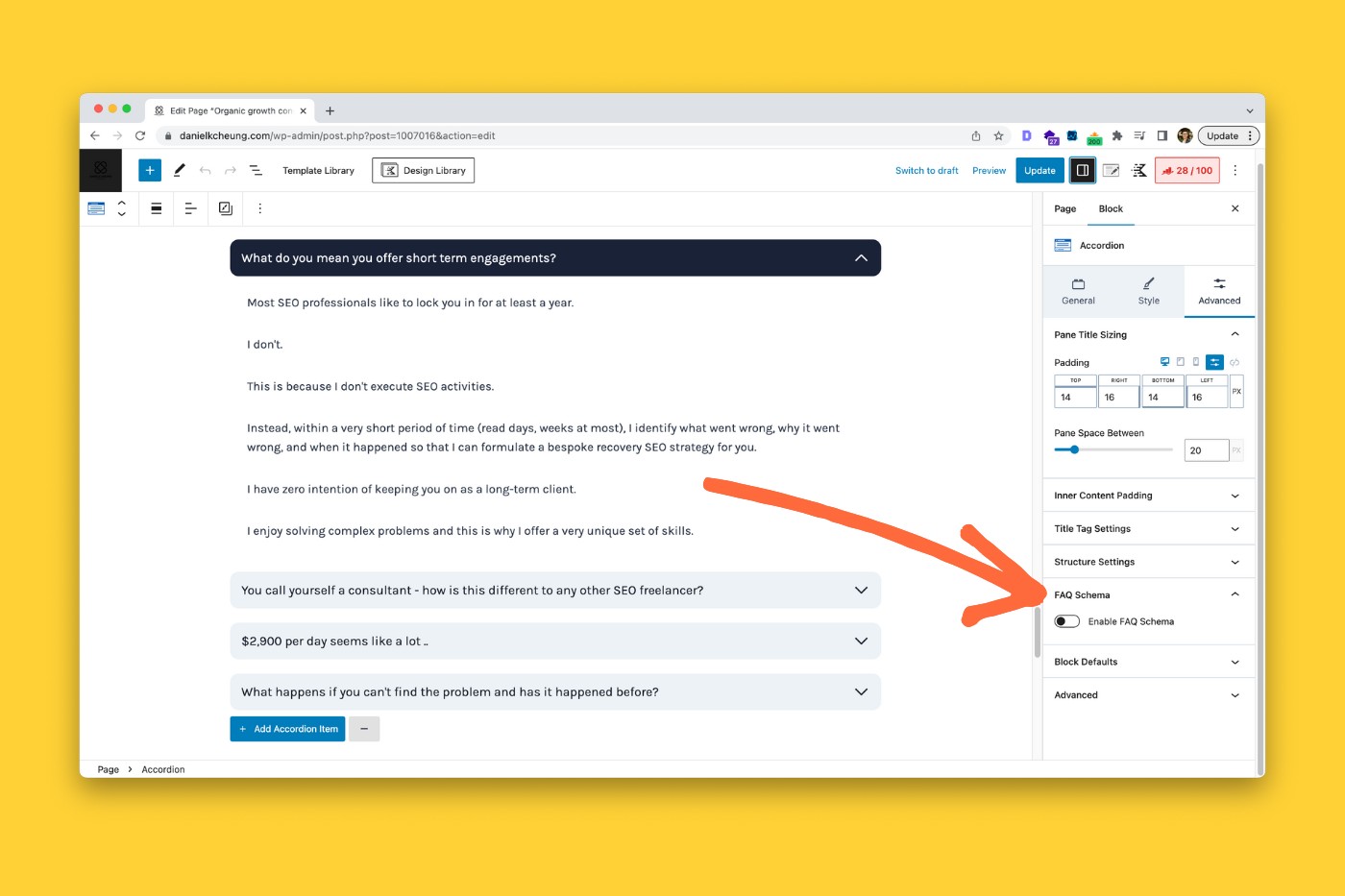
Secondly, if your website uses the WordPress CMS, most Gutenberg accordion blocks have the feature of turning the accordion into FAQPage schema (as shown below).

Therefore, if all you want to do is get hyperlinks in the answer of your FAQPage rich result and you have a WordPress website, you don’t need to follow this tutorial. Instead, enable the schema for the accordion block.
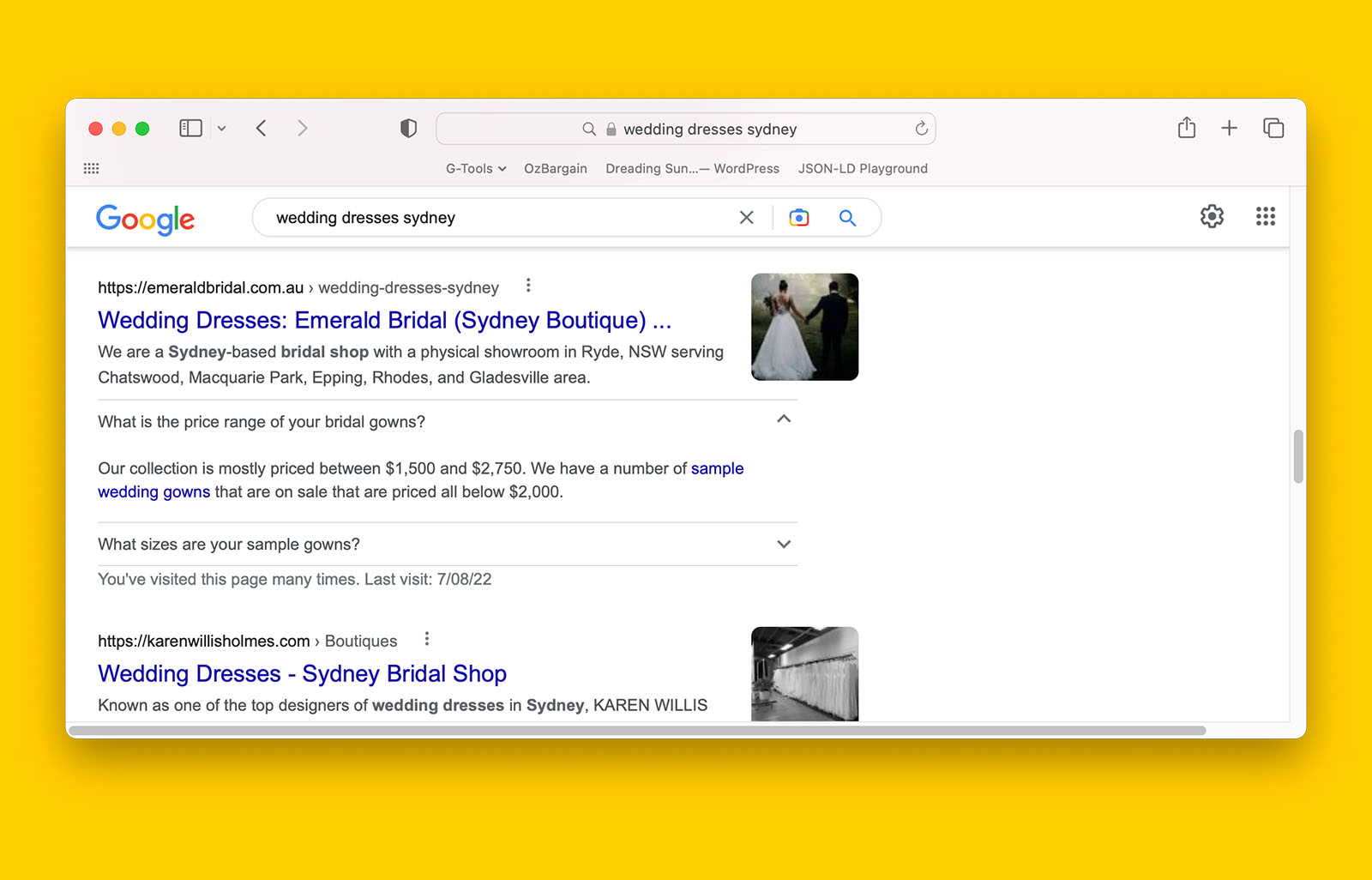
Thirdly, remember that Google will show a maximum of two FAQs and these are always the first two questions and answers marked up in FAQPage schema.org Type. Therefore, if you want to benefit from links in FAQPage schema, make sure you load them in the first two answers.
How to mark up hyperlinks to money pages in JSON-LD
In HTML, we mark up hyperlinks using the a href attribute which usually looks like the this:
<a href="https://www.danielkcheung.com/learn/">Anchor text</a>You can actually use this same HTML markup in FAQPage JSON-LD but there is one key difference.
Where in HTML you would use double quotation marks, in JSON-LD, wrap the URL (absolute or relative) in single quotation marks.
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": {
"@type": "Question",
"name": "How to add links to FAQPage JSON-LD?",
"acceptedAnswer": {
"@type": "Answer",
"text": "In HTML, we mark up hyperlinks using the a href attribute. Let's say I want to link to my blog landing page which has the URL of <a href='/learn/'>https://www.danielkcheung.com/learn/</a>. How would I achieve this?
The good news is that Google accepts HTML markup for FAQPage schema. This means you can use the a href attribute."
}
}
}This is important because double quotation marks are used to describe strings in JSON syntax.
That is, JSON data is written as name/value pairs and a name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value (also in double quotes).
Therefore, if you were to use double quotes to wrap the URL in JSON-LD, you’re breaking the code and this is why the hyperlink is not showing up in the SERPs.

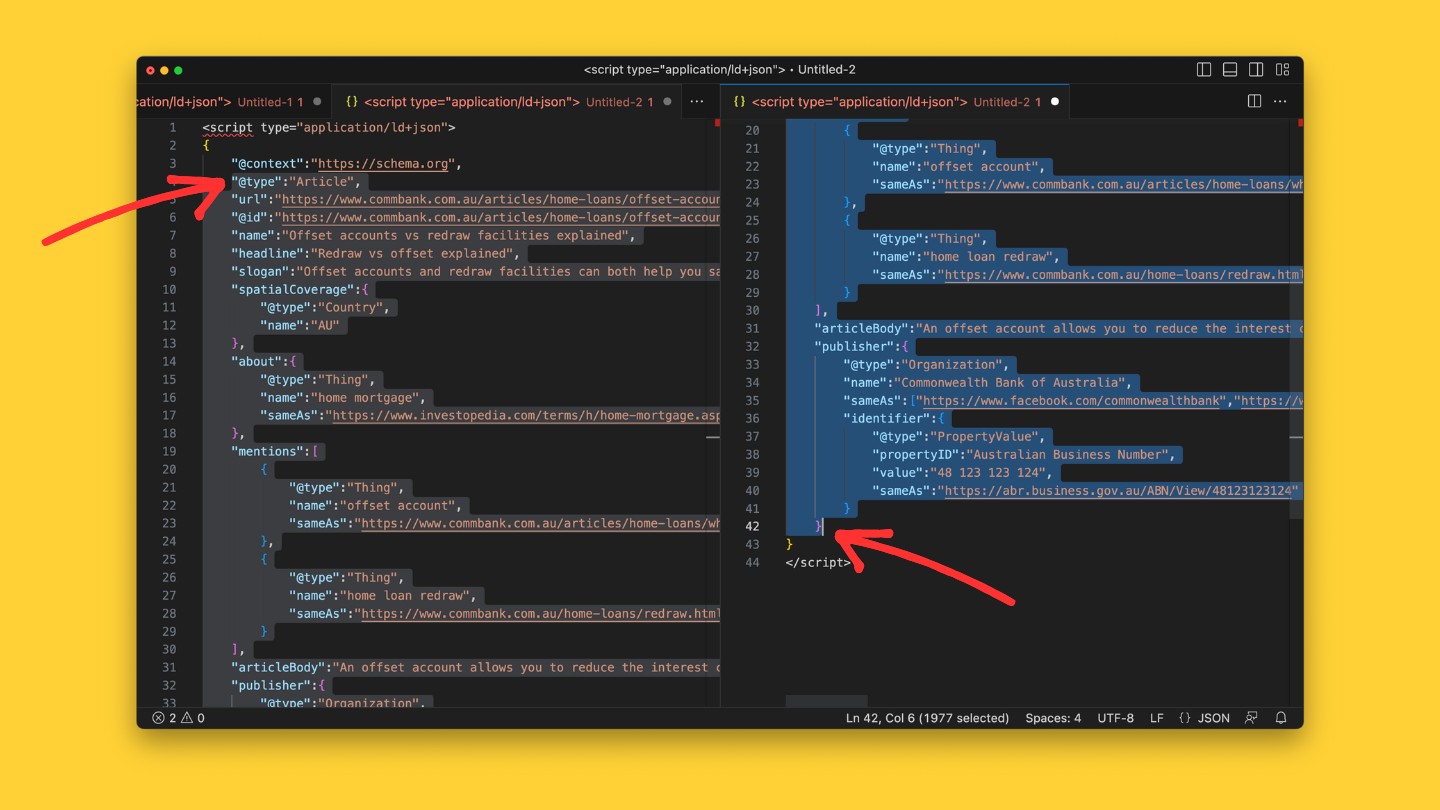
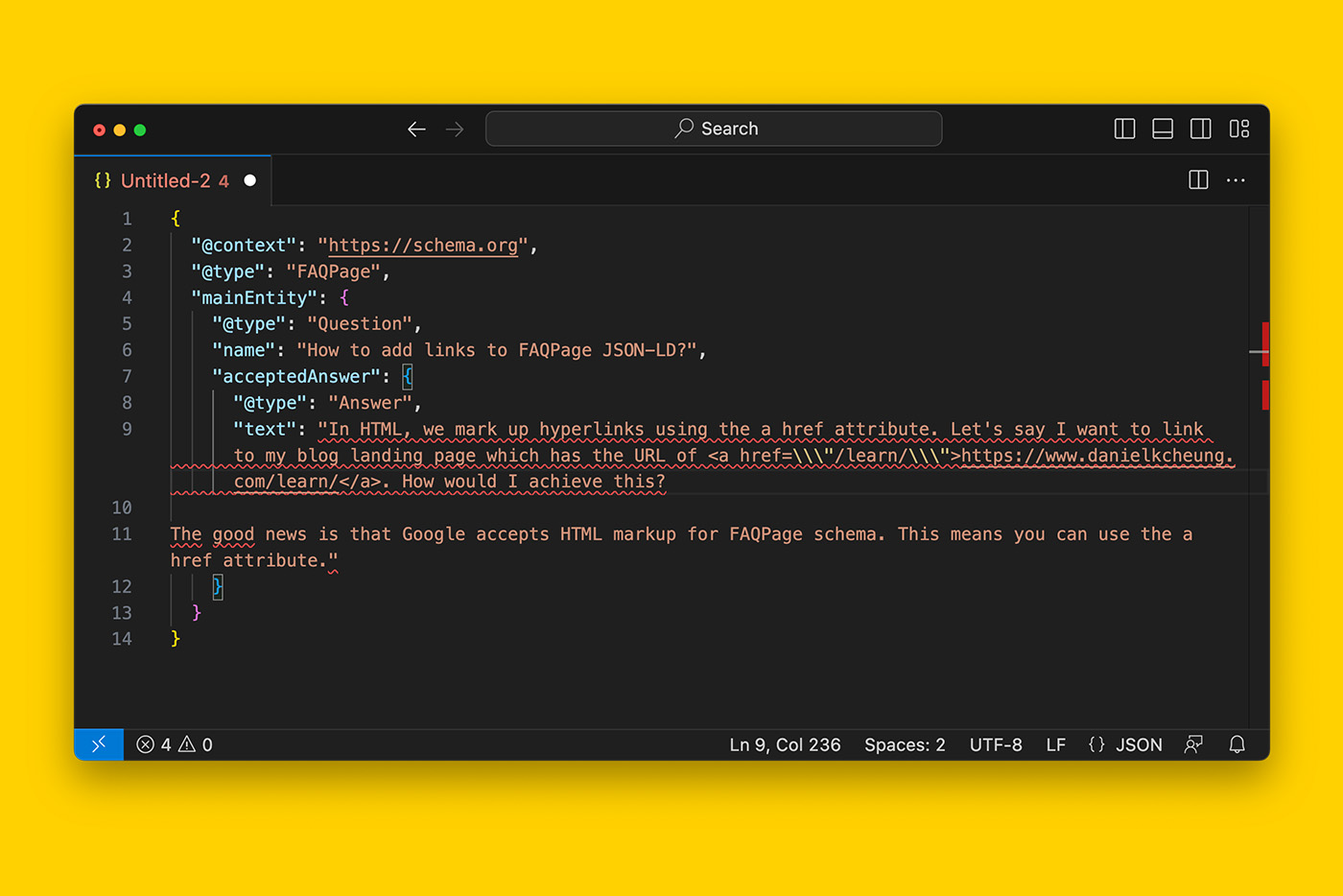
This is also why Visual Studio Code shows an error when you use the usual HTML a href attribute format.
Another way to do this is to escape the double quotes by inserting “\\\” before the first double quote and “\\\” before the closing double quote.

See how the /learn/ is no longer shown in red in Visual Studio code?
This means we’ve resolved the error.
For example:
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": {
"@type": "Question",
"name": "How to add links to FAQPage JSON-LD?",
"acceptedAnswer": {
"@type": "Answer",
"text": "In HTML, we mark up hyperlinks using the a href attribute. Let's say I want to link to my blog landing page which has the URL of <a href=\\\"/learn/\\\">https://www.danielkcheung.com/learn/</a>. How would I achieve this?\\n\\n The good news is that Google accepts HTML markup for FAQPage schema. This means you can use the a href attribute."
}
}
}And using an absolute URL, you can escape the double quotes in the JSON-LD in the same manner:
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": {
"@type": "Question",
"name": "How to add links to FAQPage JSON-LD?",
"acceptedAnswer": {
"@type": "Answer",
"text": "In HTML, we mark up hyperlinks using the a href attribute. Let's say I want to link to my blog landing page which has the URL of <a href=\\\"https://www.danielkcheung.com/learn/\\\">https://www.danielkcheung.com/learn/</a>. How would I achieve this?\\n\\n The good news is that Google accepts HTML markup for FAQPage schema. This means you can use the a href attribute."
}
}
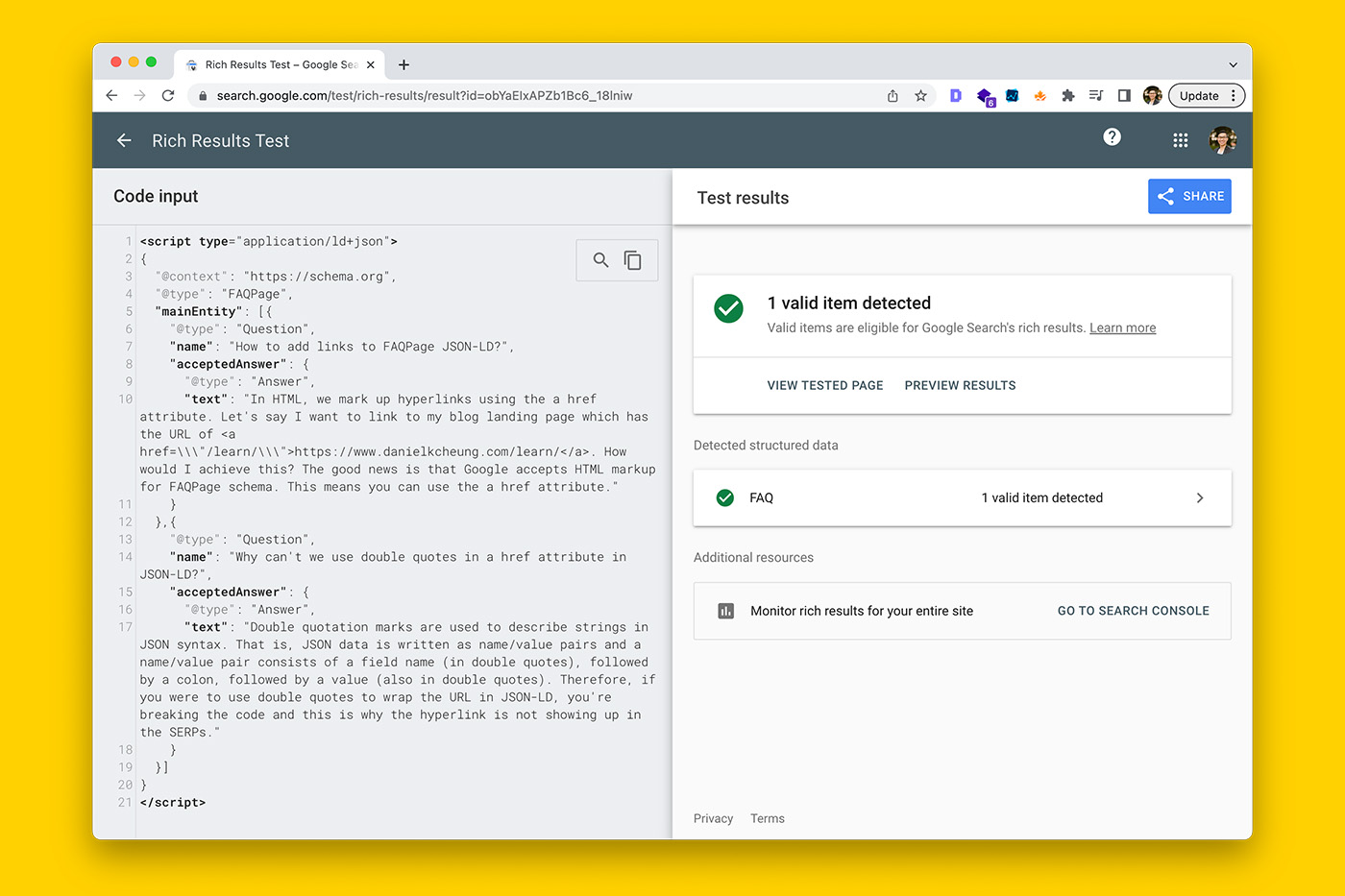
}And to put you at ease, here is a screenshot of the same JSON-LD (I added a further question and answer) with the escaped characters in Google Rich Results Test showing it has successfully detected the FAQ structured data.