How to do semantic SEO using nothing but JSON-LD and schema.org vocabulary (in 6 steps)
Most resources you will find on semantic SEO goes deep into the theoretical application of entities and knowledge graphs. But no one ever bothers to show you how to actually implement page-level knowledge graphs with schema markup.
Until now.
Before we begin, I recommend you read‘Schema markup guide: Everything you’ll need to know to be prepared for the future of semantic search’ as it will cover the basic theory of schemas, schema markup, syntax, schema.org and its vocabularies.
For example, you should understand these concepts before writing your own connected schema:
- What is schema?
- What is semantic SEO?
- What is an entity?
- What is schema.org vocabulary?
- What are schema.org Types?
And once you’ve digested the theory behind semantic search, spend some time following my step-by-step guide on how to start coding JSON-LD from scratch.
⚠️ Disclaimer: The semantic SEO I teach here is based on JSON-LD (the syntax) where you will use schema.org vocabularies to describe individual entities and how they related to each other. This is a manual way of describing important elements of a webpage and this method is not intended as a solution as manual schema markup is not scalable. Instead, manual JSON-LD is how I demonstrate how you can apply the concepts of connected schema. For automated solutions that deploy directly to your website, check out Wordlift’s Knowledge Graph Builder and SchemaApp’s end to end schema markup solution.
How to implement semantic SEO to create descriptive page-level knowledge graphs using JSON-LD
Since you will writing JSON-LD manually, I recommend getting a code editor such as Visual Studio Code (download here).
A code editor will make your life a lot easier, especially if you’ve never coded before.

Alternatively, you can use something like JSON-LD playground if you prefer a browser-based solution.
You’ll also want to have Wikipedia open in a browser tab, along with schema.org validator and Google Rich Results Test.
You will be using Wikipedia to find relevant entities and the schema.org validator and rich results test will be used to make sure your JSON-LD is correct by both schema.org’s and Google’s requirements.
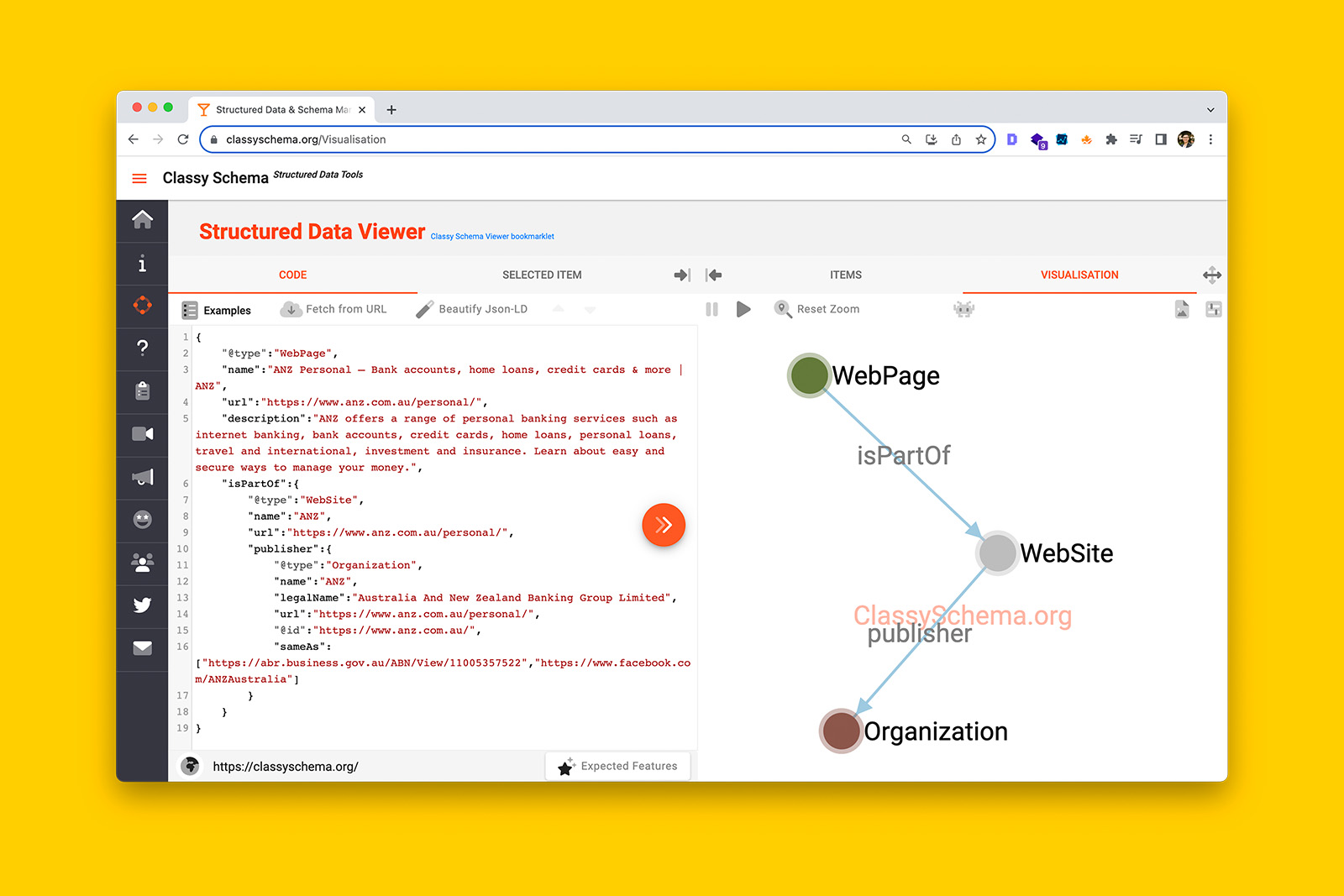
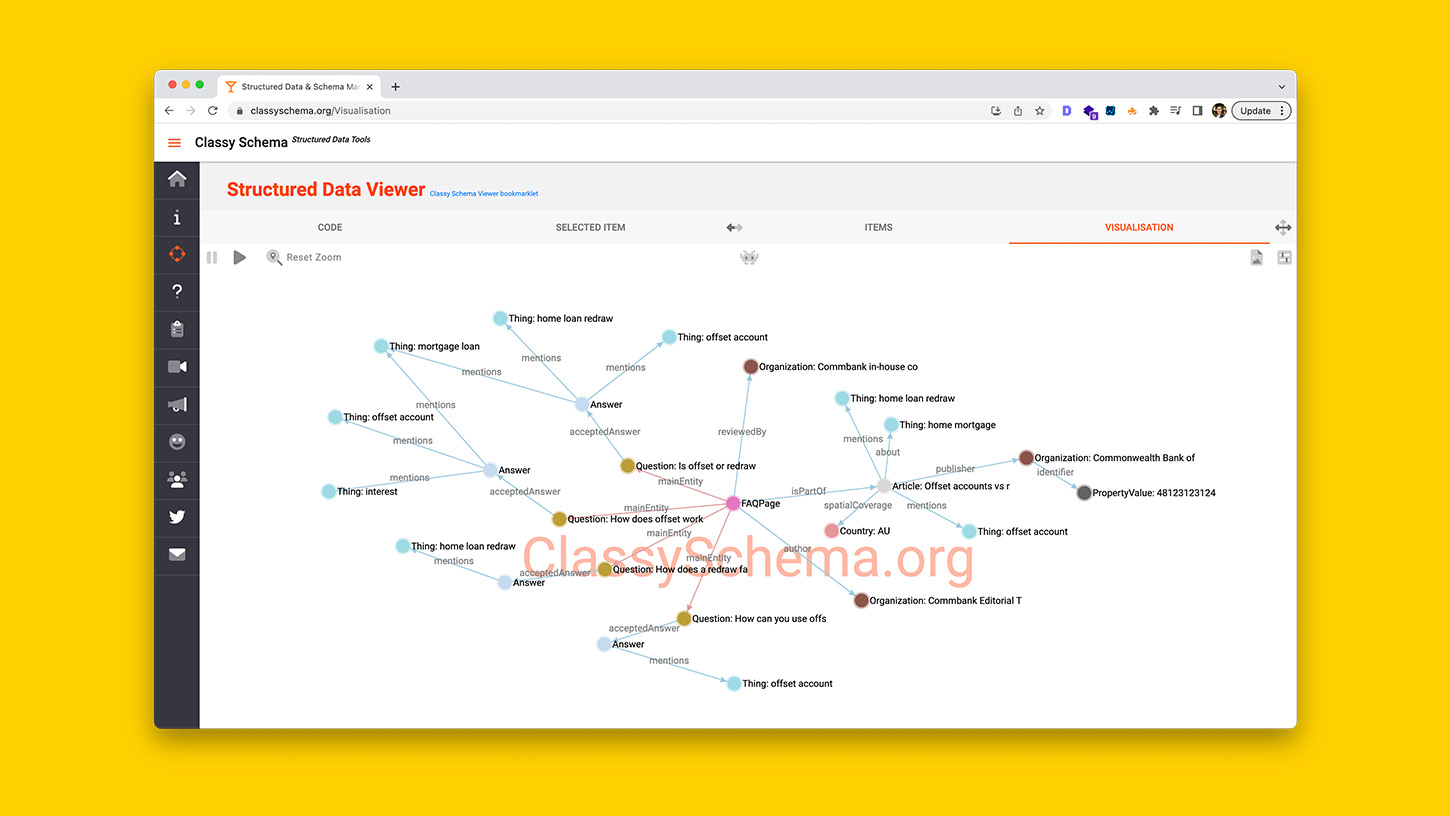
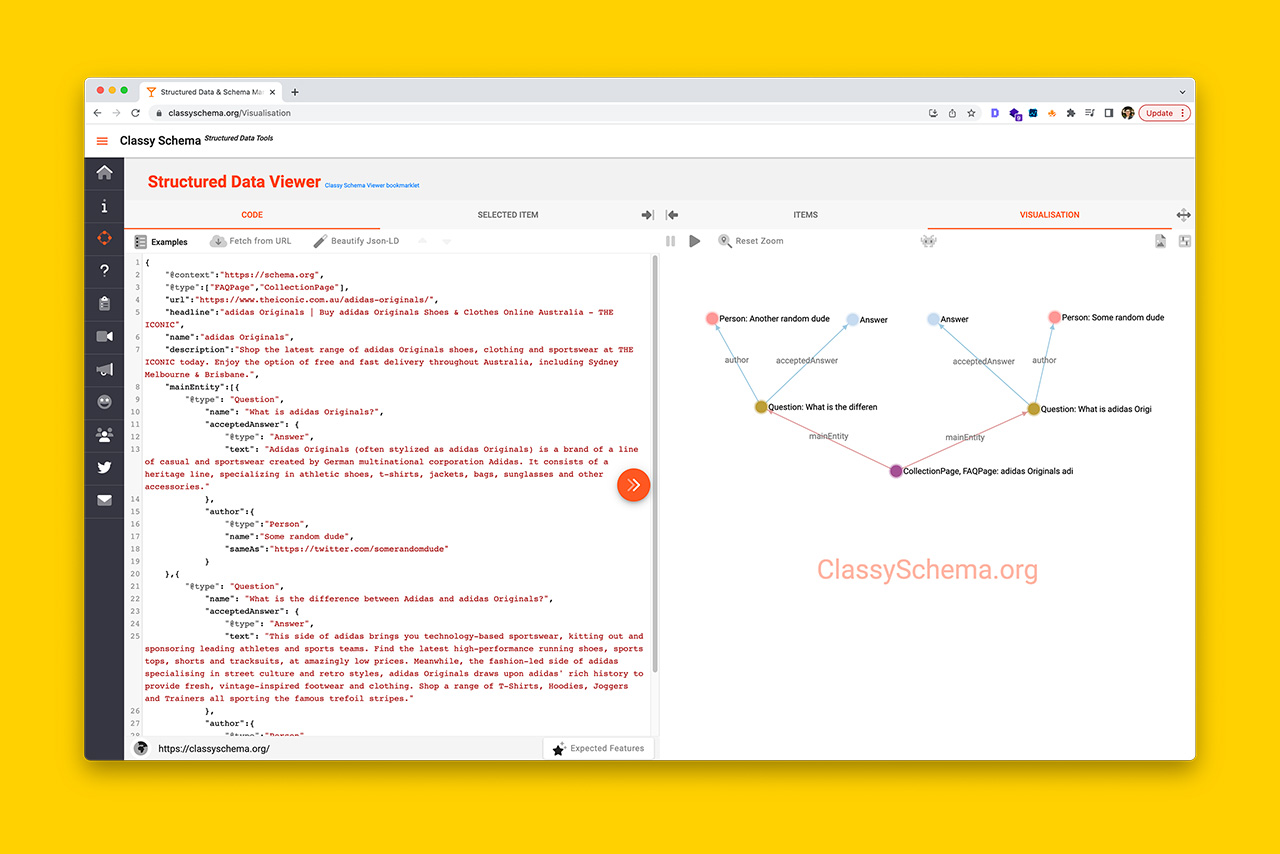
The end goal is to achieve a connected graph of entities using JSON-LD syntax and schema.org vocabulary for an important page on your website (see below).

Ready?
These are the 6 steps to implement semantic SEO with JSON-LD:
- Start with a parent page Type from schema.org
- Describe the meta tags (e.g., page title, url, h1) with corresponding schema.org vocabulary
- Declare and describe the author using the author property
- Describe important topics, concepts and things using the mentions property
- Assign one main topic for the parent page Type using the about property
- Establish a clear relationship between the parent page Type, the website, and the entity that owns the website
1. Start with WebPage or Article schema.org Type
Pick a webpage that is important to your organic visibility.
It can be a category page (content or product/brand), a homepage, an informational page, or a product page.
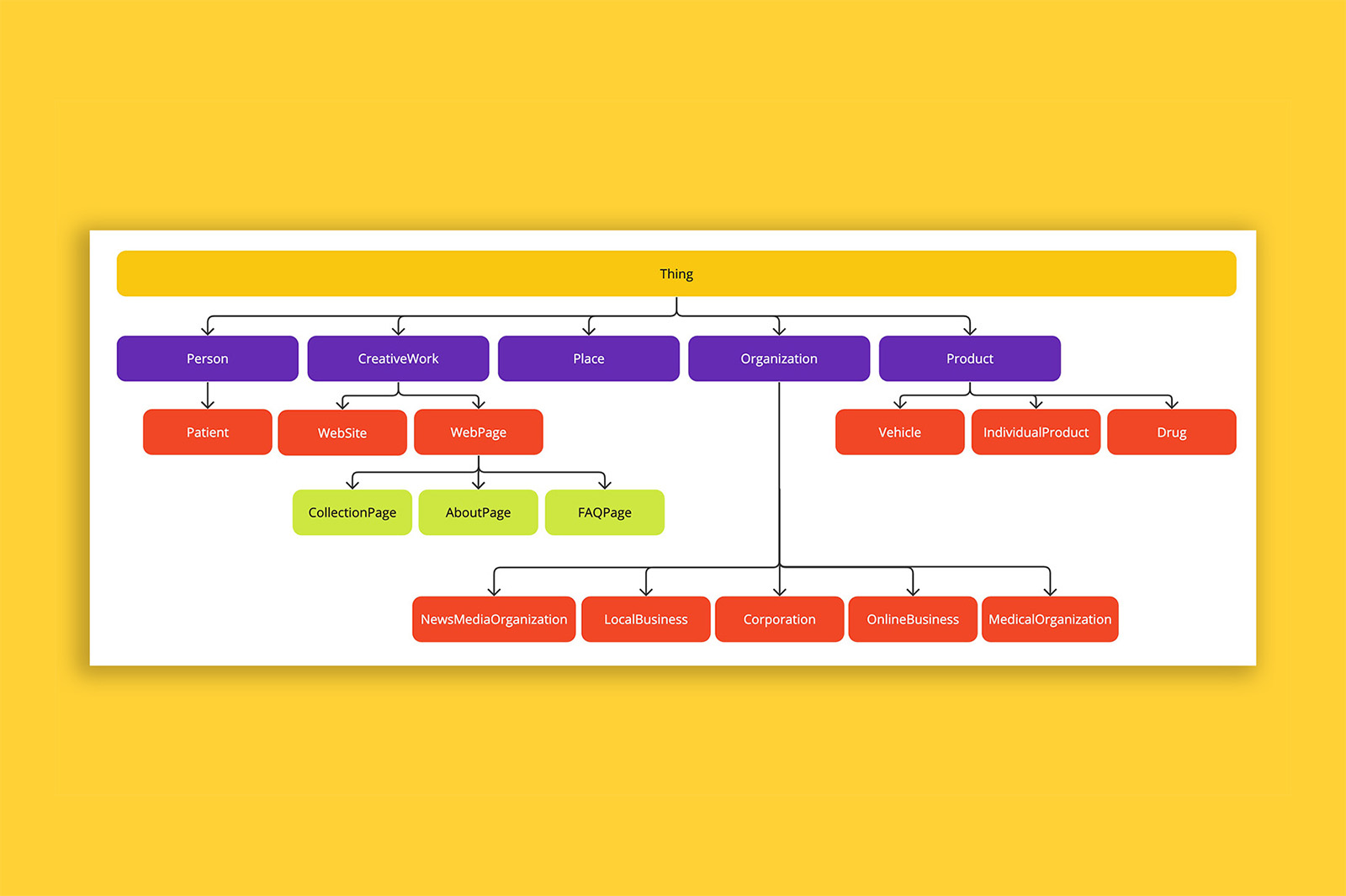
As explained in ‘Semantic SEO, structured data, schema.org, knowledge graphs, JSON-LD, syntax, and everything else you’ll need to know to be prepared for the future of semantic search’, you can use WebPage or CollectionPage or AboutPage or FAQPage to describe any type of page on a website.
Similarly, you can use Article or BlogPosting for informational pages on a website.
For example:
{
"@context":"https://schema.org",
"@type":"WebPage"
}Or for Article:
{
"@context":"https://schema.org",
"@type":"Article"
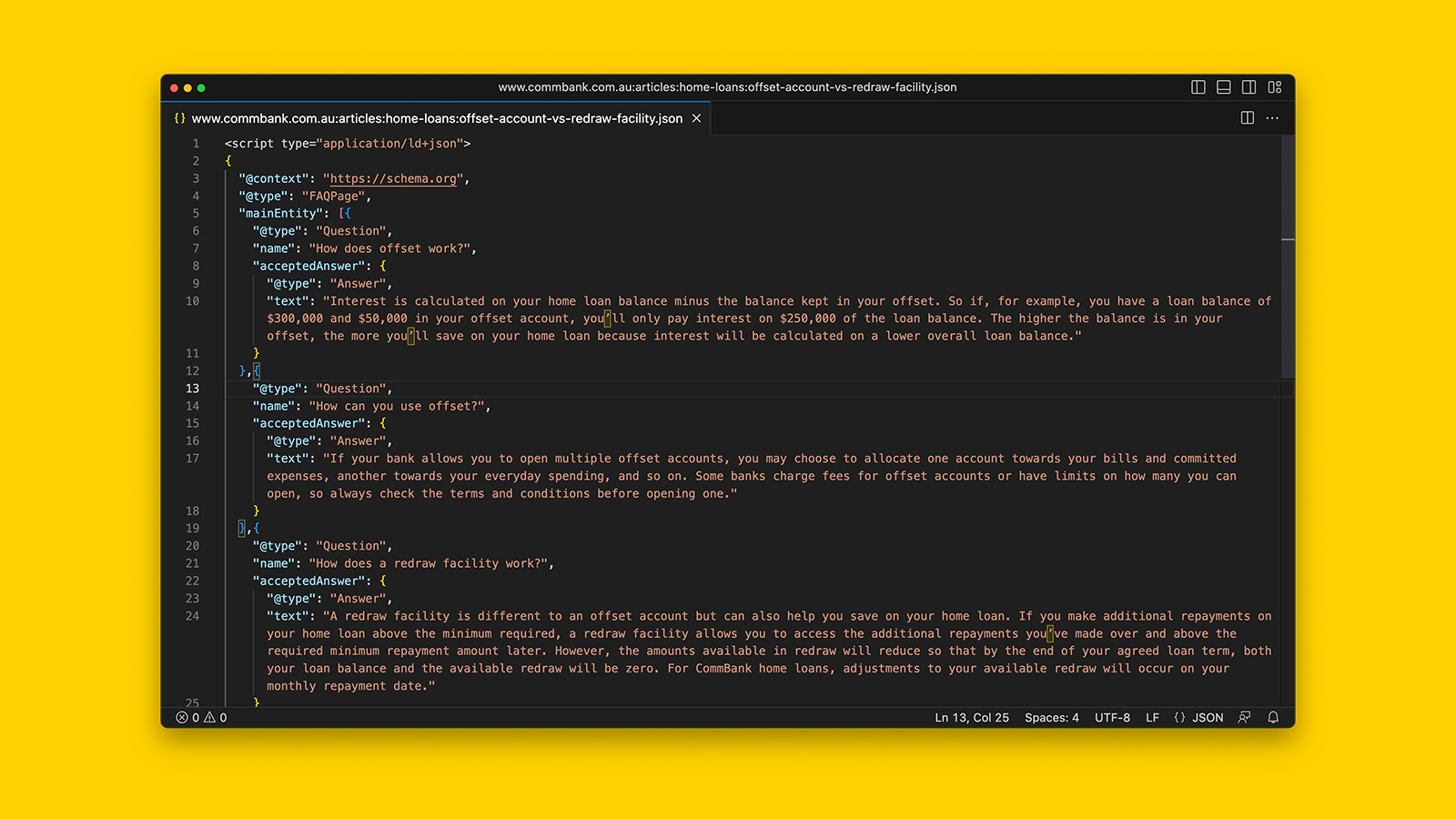
}Or if you have both FAQs and body content on the same product category page, you can get fancy by creating a multi-Type entity like this:
{
"@context":"https://schema.org",
"@type":["FAQPage","CollectionPage"]
}The advantage of using WebPage schema is that you can describe the following attributes:
- What the page is about using the mainEntity or about item property
- Who the author(s) of the content is using author item property
- What experience makes the author a qualified subject matter expert by using:
- knowsAbout item property and referencing WikiData
- jobTitle item property
- alumniOf item property
- honorificPrefix and honorificSuffix item properties (e.g., Dr, PhD)
- affiliation item property
- hasOccupation item property
- knowsLanguage item property
- What multimedia exists on the page that is directly relevant to the primary topic of the page using image or video item properties
- Topics, things, or entities the page references using the mentions item property
- Relevant internal webpages using significantLink or relatedLink item properties
- Who the intended audience of the content is using the audience item property.
Page metas refer to the HTML markup that most webpages have to define their unique characteristics.
These include the page title, h1, meta description, and its unique URL.
You can do the same with JSON-LD syntax:
- Page title > name
- H1 tag > headline
- Meta description > description
- URL > url
- Byline > slogan
For example:
{
"@context":"https://schema.org",
"@type":["FAQPage","CollectionPage"],
"url":"https://www.theiconic.com.au/adidas-originals/",
"name":"adidas Originals | Buy adidas Originals Shoes & Clothes Online Australia - THE ICONIC",
"description":"Shop the latest range of adidas Originals shoes, clothing and sportswear at THE ICONIC today. Enjoy the option of free and fast delivery throughout Australia, including Sydney Melbourne & Brisbane."
}Whether you believe EEAT is a thing or not, the fact is that search engines want to serve the best content to its users.
The ability to help Google easily validate who is behind your content with JSON-LD is a feature of semantic SEO.
💡 Most webpages do not have authors – especially the case for large organizations such as banks and corporations. However, if there is helpful informational content on a webpage, you may use schema markup to demonstrate the expertise and experience of the content by declaring who the author of the content is.
To do this, use the schema.org item property ‘author’ to connect your WebPage entity to Person entity.
You can apply this item property to the entire body content or to a specific section.
For example, you can declare a different author for each of the answers for the FAQ content on a product category page:
{
"@context":"https://schema.org",
"@type":["FAQPage","CollectionPage"],
"url":"https://www.theiconic.com.au/adidas-originals/",
"headline":"adidas Originals | Buy adidas Originals Shoes & Clothes Online Australia - THE ICONIC",
"name":"adidas Originals",
"description":"Shop the latest range of adidas Originals shoes, clothing and sportswear at THE ICONIC today. Enjoy the option of free and fast delivery throughout Australia, including Sydney Melbourne & Brisbane.",
"mainEntity":[{
"@type": "Question",
"name": "What is adidas Originals?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Adidas Originals (often stylized as adidas Originals) is a brand of a line of casual and sportswear created by German multinational corporation Adidas. It consists of a heritage line, specializing in athletic shoes, t-shirts, jackets, bags, sunglasses and other accessories."
},
"author":{
"@type":"Person",
"name":"Some random dude",
"sameAs":"https://twitter.com/somerandomdude"
}
},{
"@type": "Question",
"name": "What is the difference between Adidas and adidas Originals?",
"acceptedAnswer": {
"@type": "Answer",
"text": "This side of adidas brings you technology-based sportswear, kitting out and sponsoring leading athletes and sports teams. Find the latest high-performance running shoes, sports tops, shorts and tracksuits, at amazingly low prices. Meanwhile, the fashion-led side of adidas specialising in street culture and retro styles, adidas Originals draws upon adidas' rich history to provide fresh, vintage-inspired footwear and clothing. Shop a range of T-Shirts, Hoodies, Joggers and Trainers all sporting the famous trefoil stripes."
},
"author":{
"@type":"Person",
"name":"Another random dude on the internet",
"sameAs":"https://twitter.com/anothercertifiedrando"
}
}]
}When it comes to Person schema, the best properties to use include:
- name
- sameAs: link to one or more social media profiles to help disambiguate between other people with the same name
- jobTitle
- worksFor or affiliation: connect to Organization schema
- alumniOf: connect to EducationalOrganization schema
- knowsAbout: connect to one or more entities sourced from Wikidata or Wikipedia (jump to how-to section).
For informational pages, you can see this in action across many of my blog posts:
- https://www.danielkcheung.com/post-content-publishing-checklist/
- https://www.danielkcheung.com/how-to-describe-saas-product-with-schema/
- https://www.danielkcheung.com/crawled-currently-not-indexed-fix/
Simply copy and paste any of these URLs into schema.org Validator to see how I’ve nested Person schema.org Type to the parent content.
Quick recap
So far you have successfully:
- described the HTML markup of a page with JSON-LD, and
- declared the author of the content using Person schema.
With just these 2 steps, you’ve created the following knowledge graph already.

Next, you’re going to use schema markup to tell search engines what is on the page itself.
4. Describe key content and topics using the schema.org ‘mentions’ item property by finding the entity in Wikipedia
When added to describe a WebPage schema.org Type, the mentions property lets you tell search engines what concepts, topics, or things are found on the page.
For example:
- For e-commerce applications, you can describe every product that is listed on a product category page.
- For informational articles, you can describe every concept that your content references.
- For outbound links, you can describe what the target URL is about using the mentions property and connecting it to WebPage or Article schema type.
- You can even tell Google what entity or topic an individual FAQ answers with the mentions schema.org property.
To do this, you will need to link the entity, topic, or thing with its entity home and this is where Wikipedia and the SEO Pro Chrome Extension (link) comes in handy.
The JSON-LD you’ll be using to do this will follow this template:
"mentions":{
"@type":"Thing",
"name":"", // 👈🏻 the entity itself (e.g., root canal) //
"@id":"", // 👈🏻 Wikidata URL //
"sameAs":"", // 👈🏻 Wikipedia URL //
"alternateName":"" // if applicable //
}Let’s say, for example, your content mentions the topic of root canals.
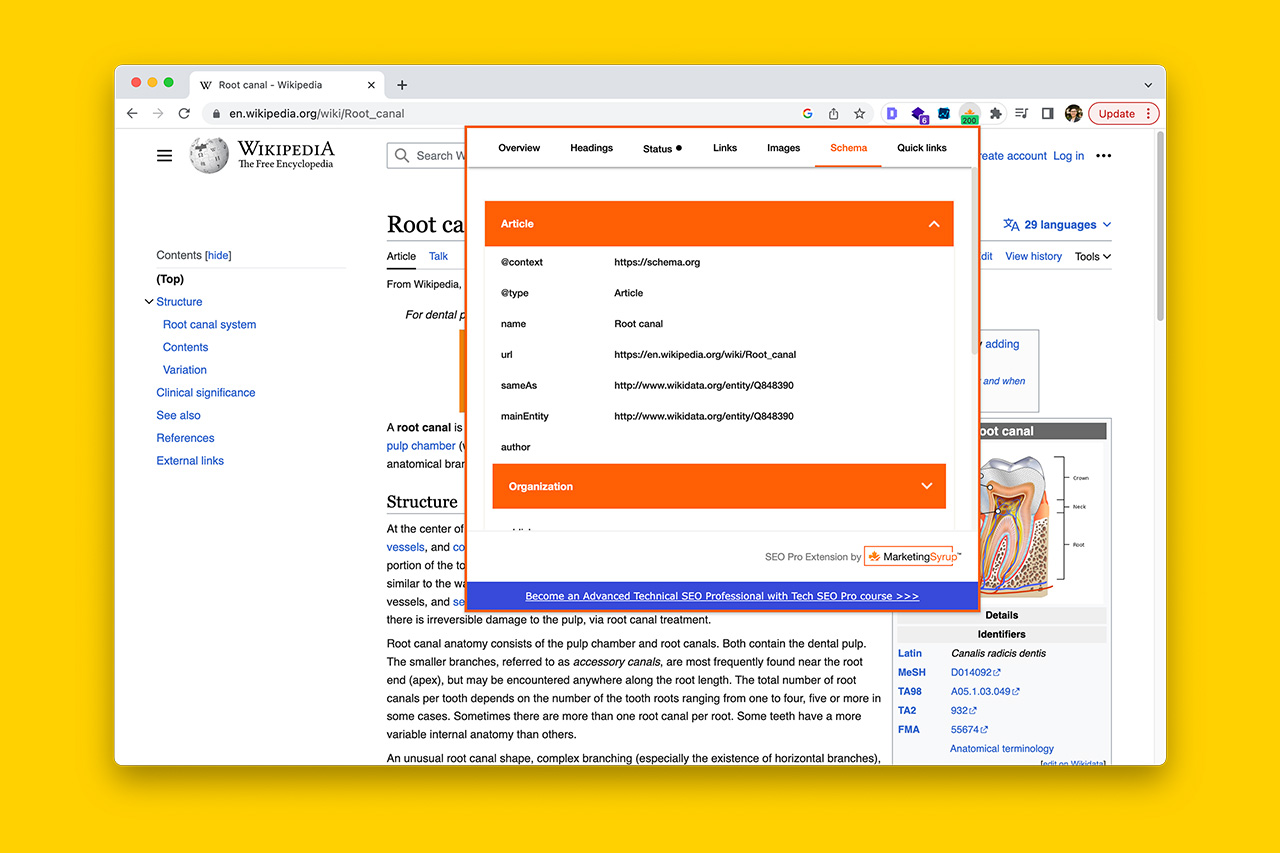
First, find the Wikipedia URL for root canal (i.e., https://en.wikipedia.org/wiki/Root_canal) and using SEO PRo Extension, go to the Schema tab.

Next, click on the Article Type toggle and reveal the schema that Wikipedia has assigned to their webpage.
What you’re looking for are these 3 things: name, sameAs, and mainEntity.
With this information:
- Copy and paste the name field into your JSON-LD name field.
- Copy and paste the URL in sameAs into the @id field in your JSON-LD
- Copy and paste the URL field into your JSON-LD sameAs field.
Like so:
"mentions":{
"@type":"Thing",
"name":"Root canal",
"@id":"https://www.wikidata.org/entity/Q848390",
"sameAs":"https://en.wikipedia.org/wiki/Root_canal"
}💡 Tip: Wikipedia links to the non-https version of Wikidata. Make sure you add the “s” so that you’re referencing https instead of http.
Do this as many times to cover all important concepts, entities or topics the webpage mentions.
For example, an informational page on root canal treatment such as https://www.healthline.com/health/root-canal could have these entities referenced using the mentions property.
"mentions":[
{
"@type":"Thing",
"name":"Root canal",
"@id":"https://www.wikidata.org/entity/Q848390",
"sameAs":"https://en.wikipedia.org/wiki/Root_canal"
},
{
"@type":"Thing",
"name":"Anesthetic",
"@id":"https://www.wikidata.org/entity/Q4990531",
"sameAs":"https://en.wikipedia.org/wiki/Anesthetic"
},
{
"@type":"Thing",
"name":"Human tooth",
"@id":"http://www.wikidata.org/entity/Q561",
"sameAs":"https://en.wikipedia.org/wiki/Human_tooth"
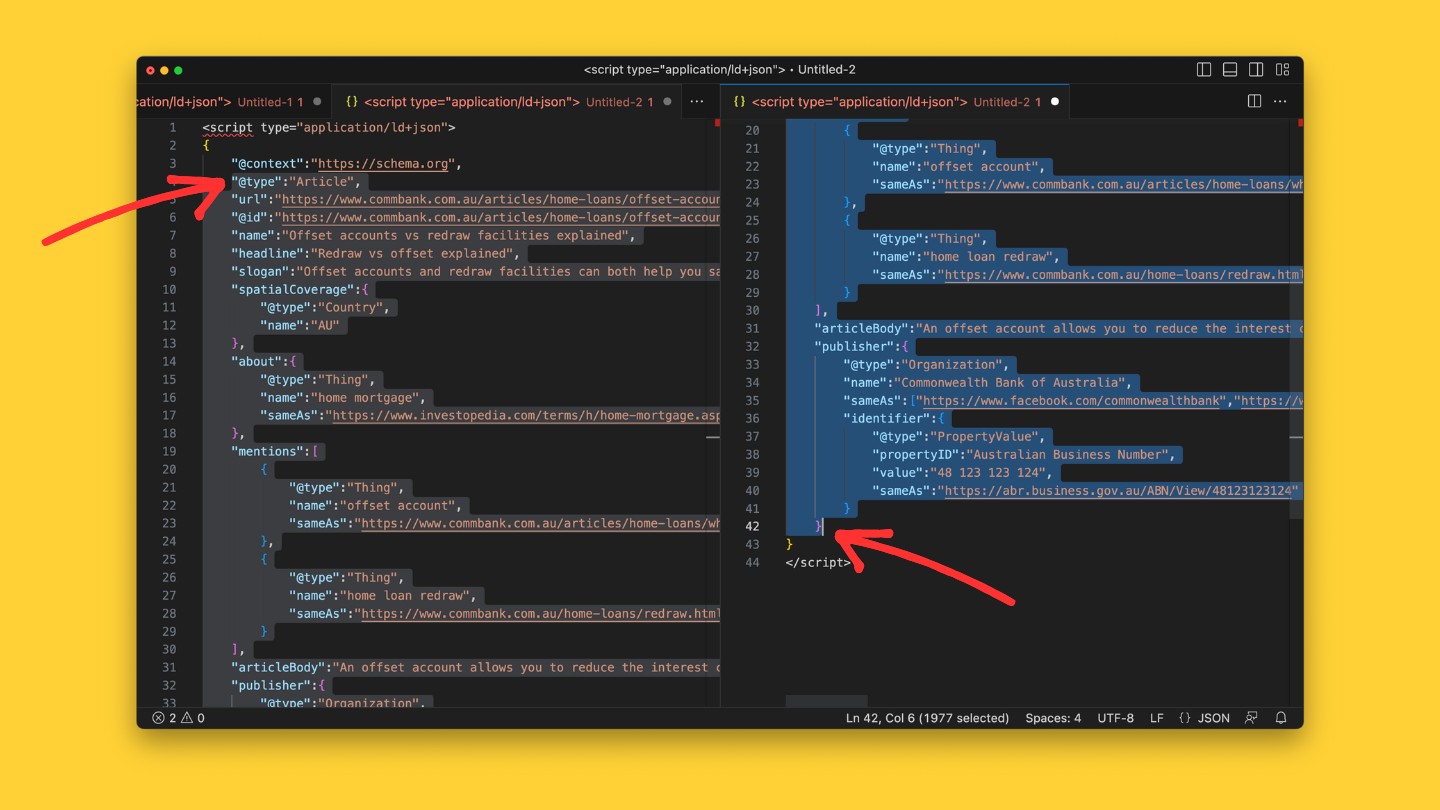
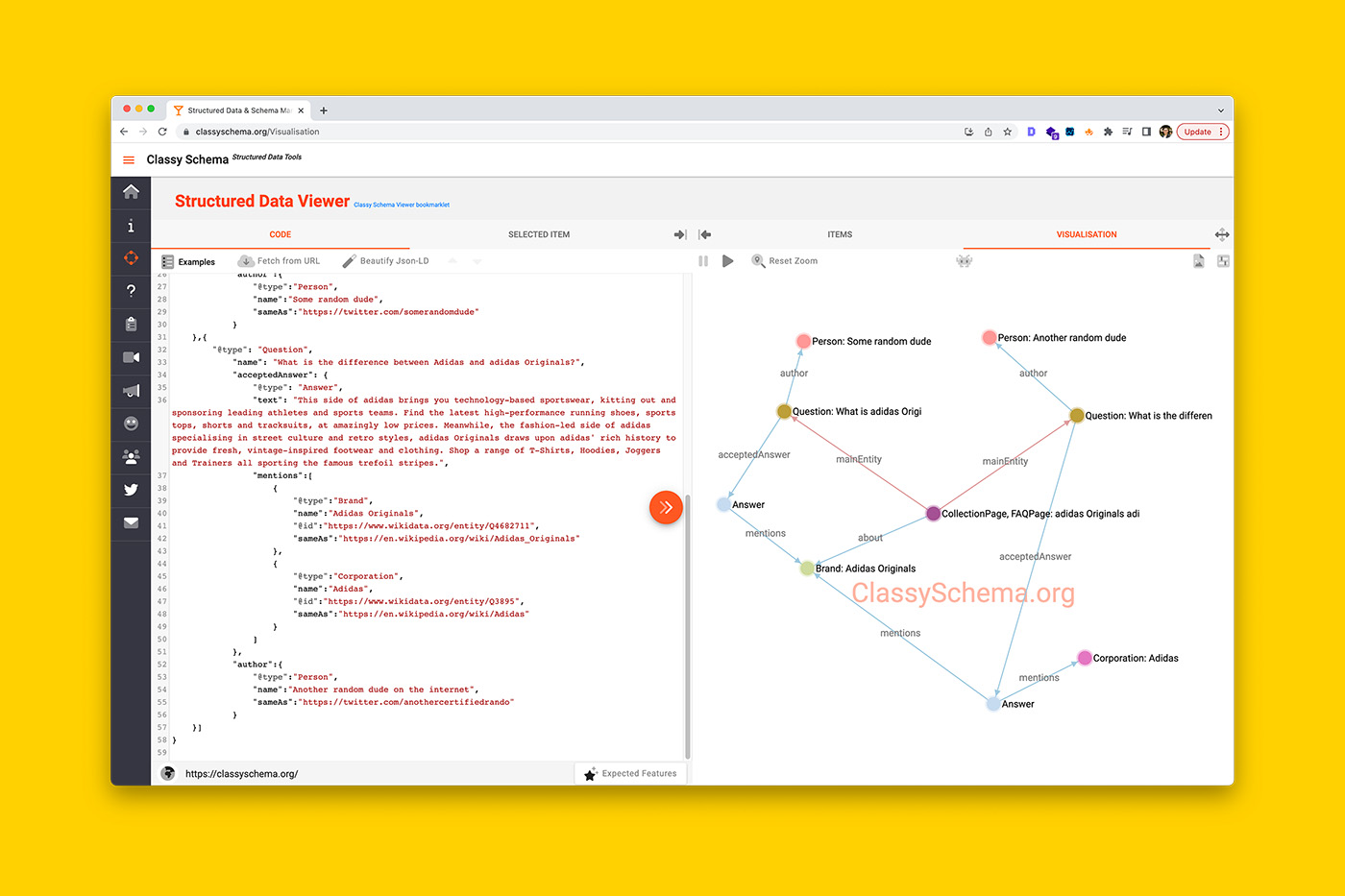
}]You can also use the mentions property within FAQPage Type and this is where things start to take off because I want you to compare this earlier knowledge graph to the one below.

What you’re seeing above are relationships created between the product category page itself, the FAQs, and the entities mentioned in the FAQs.
This is context and context helps Google/machines understand things.
Another way to find all the entities mentioned on your content is with SchemaZoo by Nadeem Haddadeen.
5. [Optional] Tell search engines what the entire WebPage is about
I want you to be very careful with this and this is why I’ve marked this step as optional.
Similar to the previous instructions where you used the mentions property and Wikipedia to tell Google what entities are mentioned in the content, the about property follows the same process.
That is, you’ll find the most appropriate Wikipedia page that describes the main topic of your content and:
- Copy and paste the name field into your JSON-LD name field.
- Copy and paste the URL in sameAs into the @id field in your JSON-LD
- Copy and paste the URL field into your JSON-LD sameAs field.
But unlike the mentions property, you must exercise restraint with the about schema.org property.
This is because, in theory, you can use JSON-LD to say that your page is about the same topics and entities you referenced in the mentions property. But in doing so, you are effectively confusing the machine.
This is because what you are trying to communicate with the about property should be precise and when you say your page is about multiple things, you are diluting the effectiveness of your structured data.
I recommend you think of the about property as a head term keyword. That is, you don’t want multiple pages competing for the same head term keyword. Instead, you want multiple pages to support one primary page so that it ranks for the head term keyword.
The same principle applies for the about item property.
If in doubt, don’t use it.
Quick recap
So far you have successfully:
- Described the HTML markup of a page with JSON-LD
- Declared the author of the content using Person schema
- Described what topics, products, things, or entities are on the page
- Declared what the entire page is about
Next, let’s complete the knowledge graph by connecting the entity behind the website with the page itself.
To do this, you will use the schema.org publisher item property.
6. Create a relationship between WebPage and the entity behind the website
The publisher property is a great way to establish a relationship between the page, the broader website, and the entity that owns the website.
To do this you will first need to use the isPartOf property to nest your page to the website.
"isPartOf":{
"@type":"WebSite",
}To which you add the publisher item property as part of the WebSite schema:
"isPartOf":{
"@type":"WebSite",
"publisher":{
"@type":"Organization" // 👈🏻 can be any Organization Type //
}
}For example, the following code snippet is what I append to every webpage I mark up with structured data.
It tells Google that whatever WebPage Type it may be (e.g., CollectionPage, WebPage, Article, BlogPosting), it is part of my website that is published by a business called Daniel K Cheung: Digital Marketing Consultancy.
"isPartOf":{
"@type":"WebSite",
"name":"Daniel K Cheung",
"url":"https://www.danielkcheung.com",
"publisher":{
"@type":"OnlineBusiness",
"name":"Daniel K Cheung: Digital Marketing Consultancy",
"sameAs":["https://www.linkedin.com/company/daniel-k-cheung-consultancy/","https://abr.business.gov.au/ABN/View/97136392116"],
"founder":{"@id":"https://www.danielcheung.com.au/about/"}
}
} In closing
You can describe almost anything on a webpage with JSON-LD but this takes a lot of time and effort.
Not every page needs to have crazy extensive knowledge graphs.

This is because Google has gotten really good at interpreting unstructured data so there is no need to turn everything into structured data. Instead, focus on the important things that will help your content get indexed quicker and ranked faster.
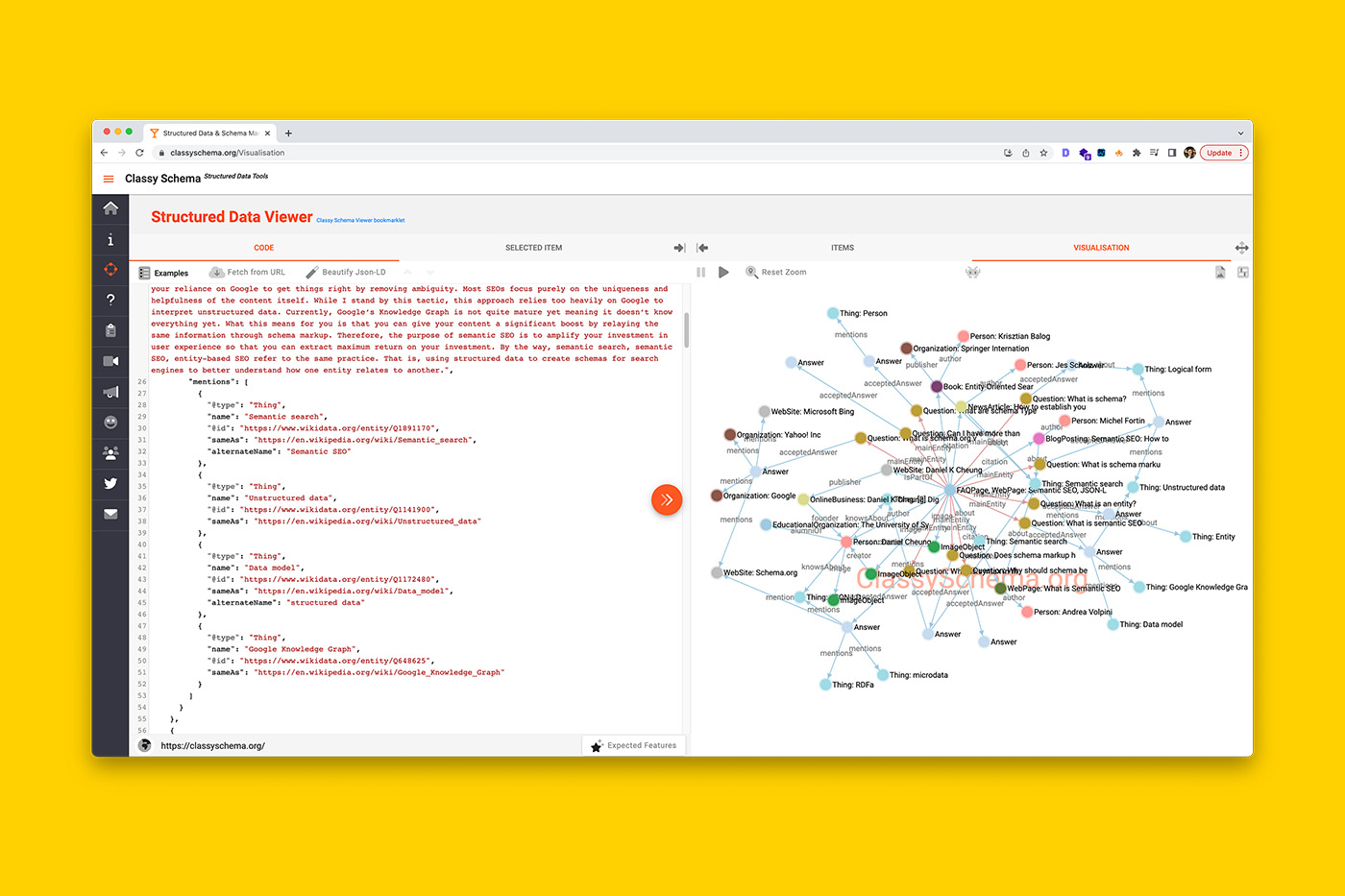
In some circumstances (such as the one shown above for this URL – https://www.danielkcheung.com/semantic-seo-beginners-guide/), you may need to be very descriptive to give Google a strong nudge so that your content can be served quicker in the SERPs.
Introducing my schema markup templates

Don’t want to manually type out every line of code?
Do you want a shortcut where schema Types and item properties are already provided and connected together for you?
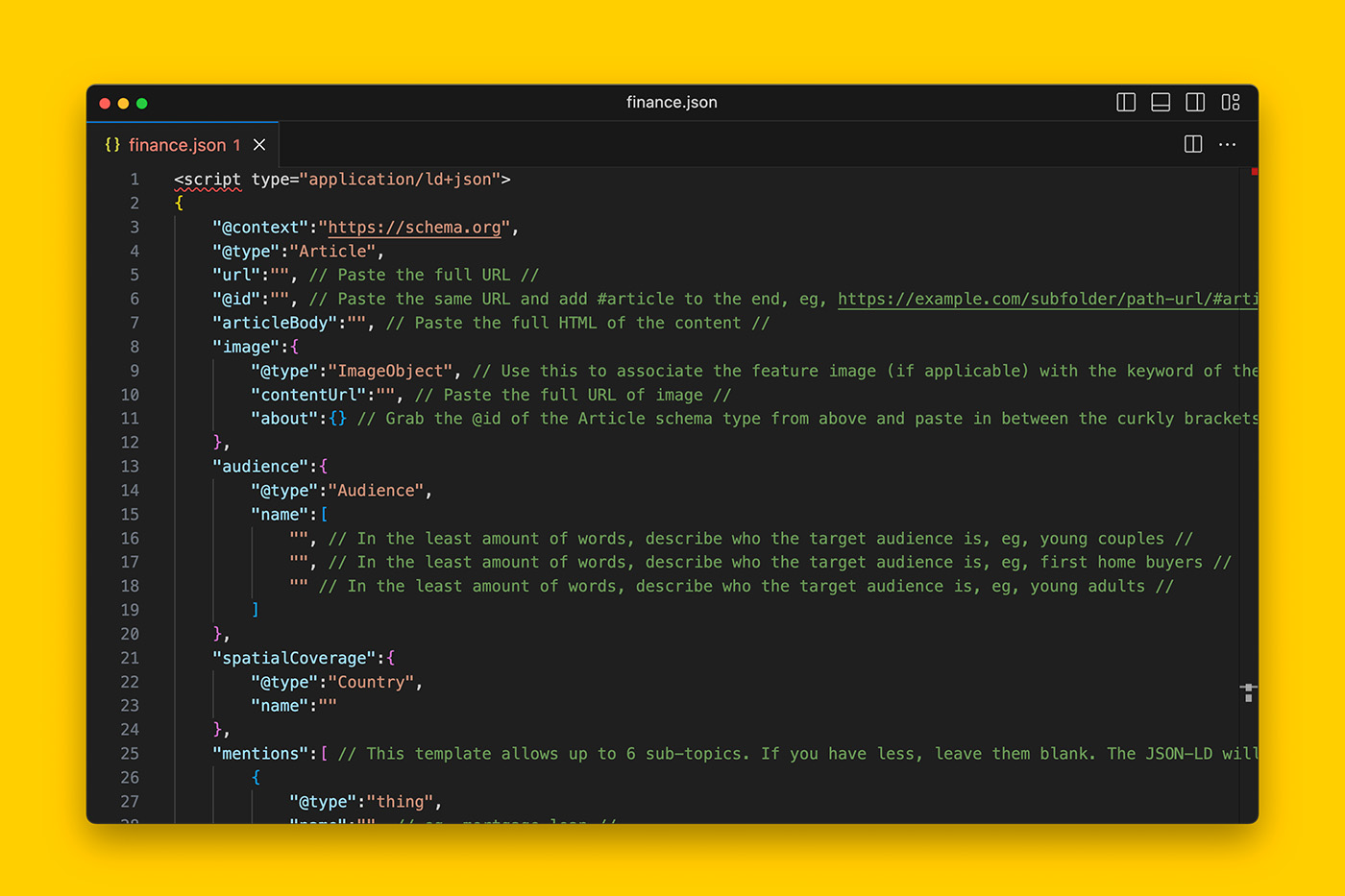
Then you’re in luck because you can download a set of editable JSON files designed for informational pages for a cool $29.
What’s next?
- How to nest FAQPage schema to webPage schema
- Watch me apply semantic SEO using Person schema
- Should a homepage have schema markup? And if so, what?
- How to use Organization schema
- Subscribe to my YouTube channel Scheming Schemas to see behind-the-scenes execution of semantic SEO
- 11 advanced schema types you should start using today
- How to demonstrate EEAT with connected schema
- This schema template for YMYL topics will boost your EEAT using semantic SEO